改善黑暗主题的 6 个技巧

深色主题已成为网页和移动设计的标准。通过这个简短的教程,我将向您展示如何在您的应用程序中使用 6 个方便的技巧来制作更好的暗模式。
1. 遵循平台指南
Apple 和 Google 的所有主要平台都包含深色主题指南。根据他们的原则调整您的解决方案将确保它适合生态系统。
您可以在此处使用 Apple 和 Google 指南:
- 暗模式 - iOS
- 暗模式 - macOS
- 材料设计 - 深色主题
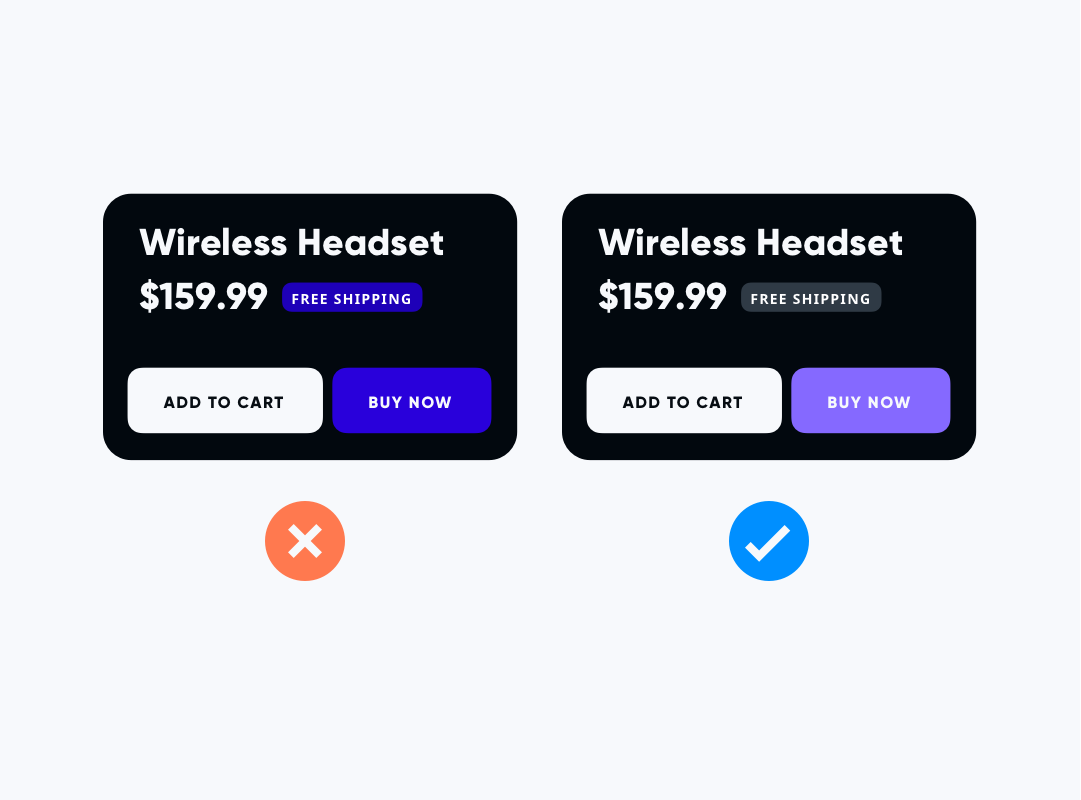
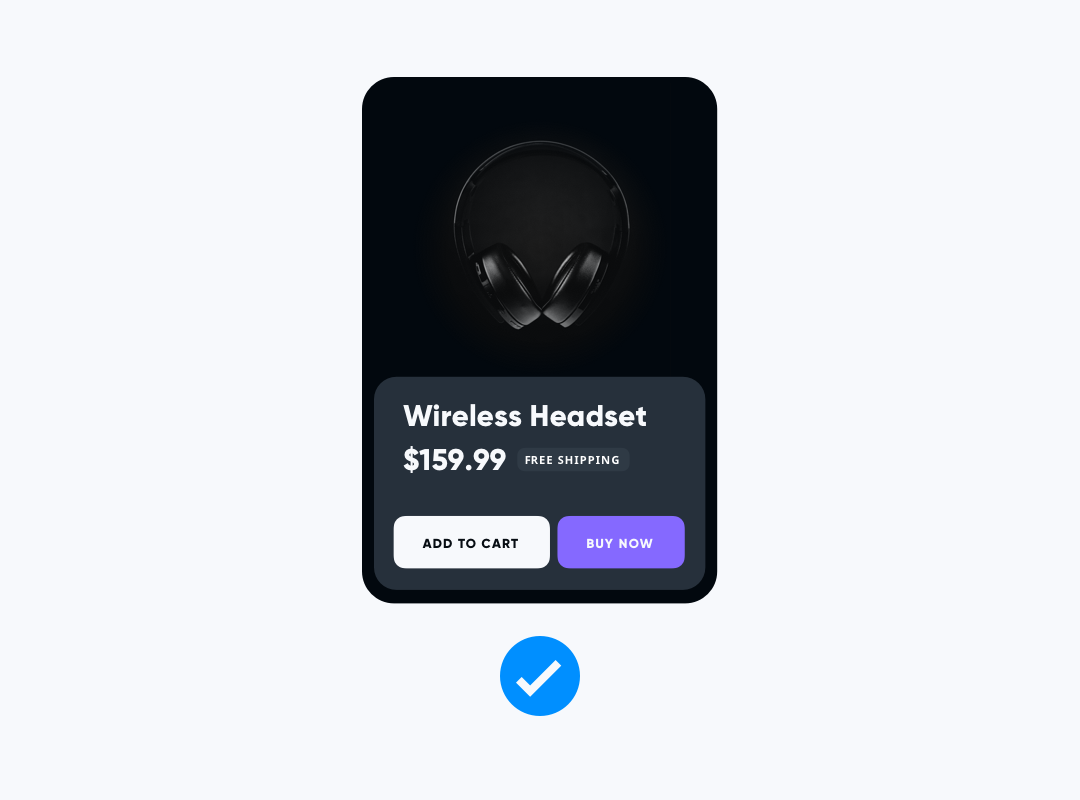
2.使用饱和度较低的颜色
深色主题 UI 中的鲜艳颜色看起来不太好。它们的可读性较差,因此我建议避免使用它们。为深色模式准备替代的饱和度较低的调色板。它看起来会好很多!

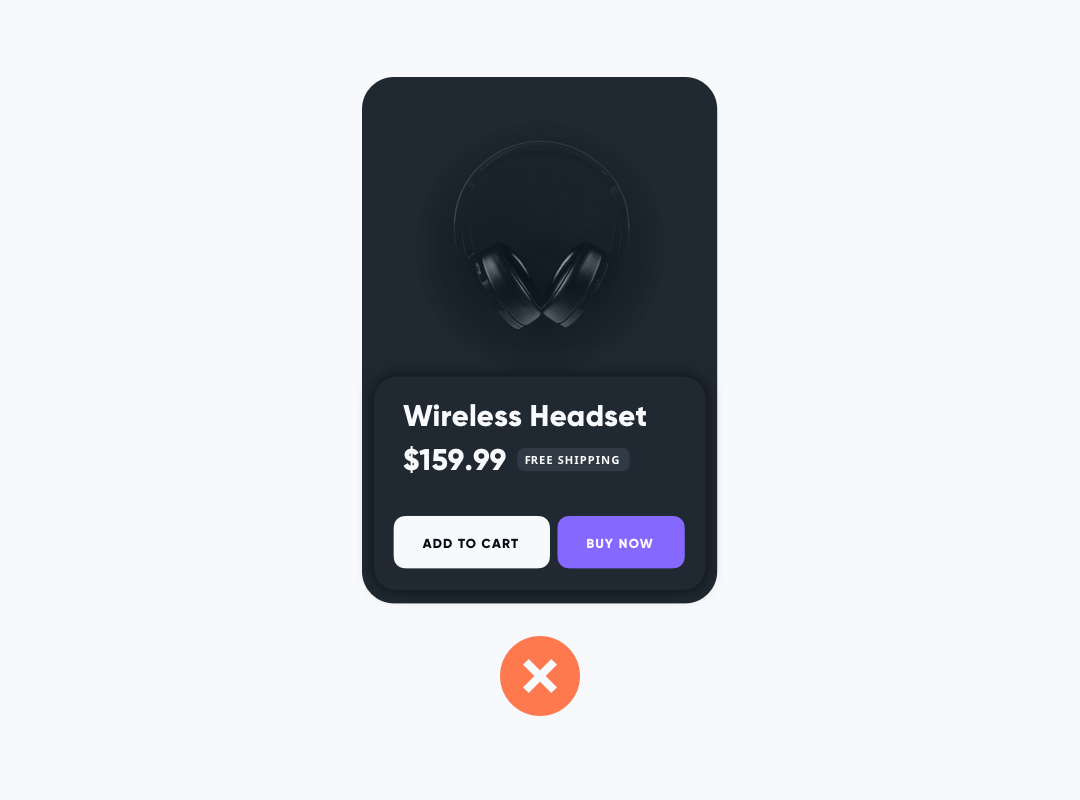
3. 避免阴影
阴影帮助我们看到视觉层次。但是,它们不适用于黑暗主题。即使您的背景不是 100% 黑色,阴影也会看起来很奇怪。有很多更好的方法来突出视觉层次。您将在下一段中看到它。

4. 使用高程颜色作为视觉层次
立面颜色是深色主题中成功的视觉层次结构的关键。高度的亮度建立了深度感。该技术非常简单且非常有效。

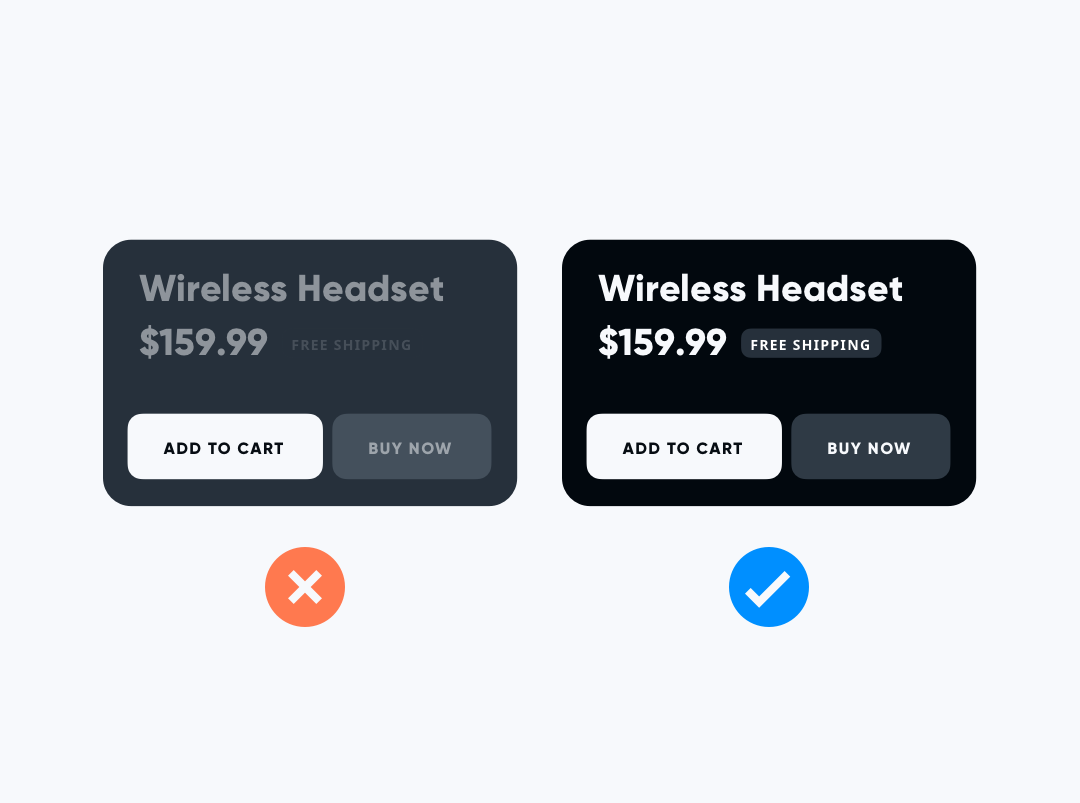
5.检查对比度
深色主题需要正确的对比度验证。出于可访问性目的检查内容。低对比度的文本几乎是不可见的并且破坏了可用性。

6. 让它成为一个环境
一些用户仍然喜欢在应用程序中只使用灯光模式。让您的解决方案灵活,让有经验的用户决定。

总结
有了这 6 个简单的技巧,你的应用程序的深色主题会变得更好。
来源:https://prototypr.io/post/6-tips-to-improve-dark-theme