优化数据表格设计
**糟糕的表格。**它们到底问题出在哪里?
表格在互联网早期是基础设施之一,之后许多设计师用更新更时髦的布局取而代之。虽然在如今的互联网上很少露面,但是表格在我们基础日常生活中,仍然为我们收集组织了许多信息。
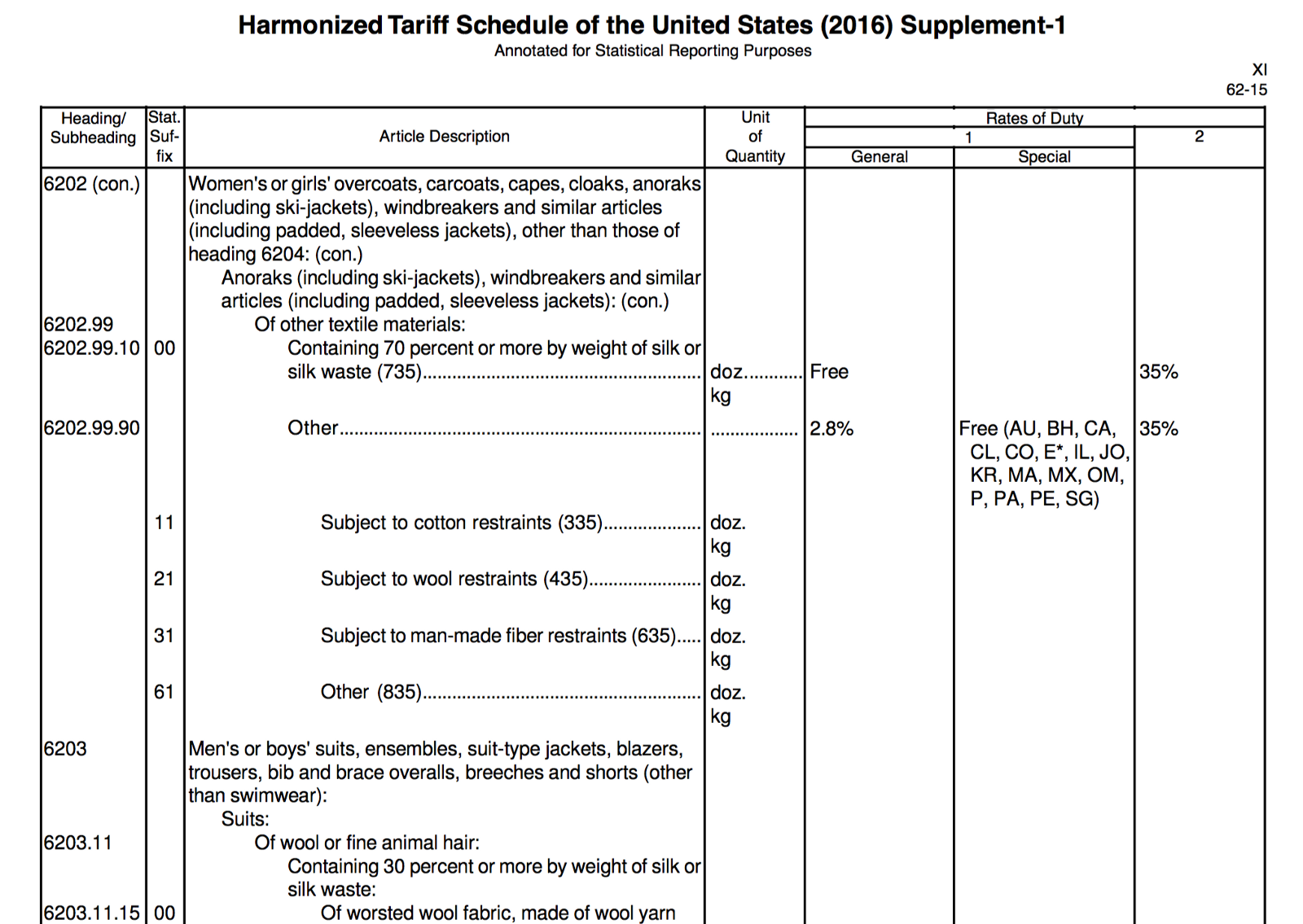
例如,我觉得有一份表格可以称之为表格之母:美国的“协调关税表”,长达3550页的表格,列出了每一种可以进口到美国的商品,包括多如牛毛的条目,例如“男士或男孩的大衣、短大衣、披肩、斗篷、厚夹克(包括滑雪衫)、防风服、和类似物品(包括带衬里的、无袖的夹克)”。

不过短大衣到底是什么?
数据表格容易使人发火,毫无疑问这要归咎于它们粗糙的设计,看起来糟糕透了。设计是表格的关键:如果处理得当,就能使复杂的数据能够轻松浏览和比较。如果处理不善,它能让信息完全无法理解。
我们当然要处理得当,是吧?
了解数字
数字生来并不等同。我不是指π和∞(虽然我在派对上经常用);我是指数字有的是表格数字,有的是旧体数字,有的是等高数字,有的是比例数字。
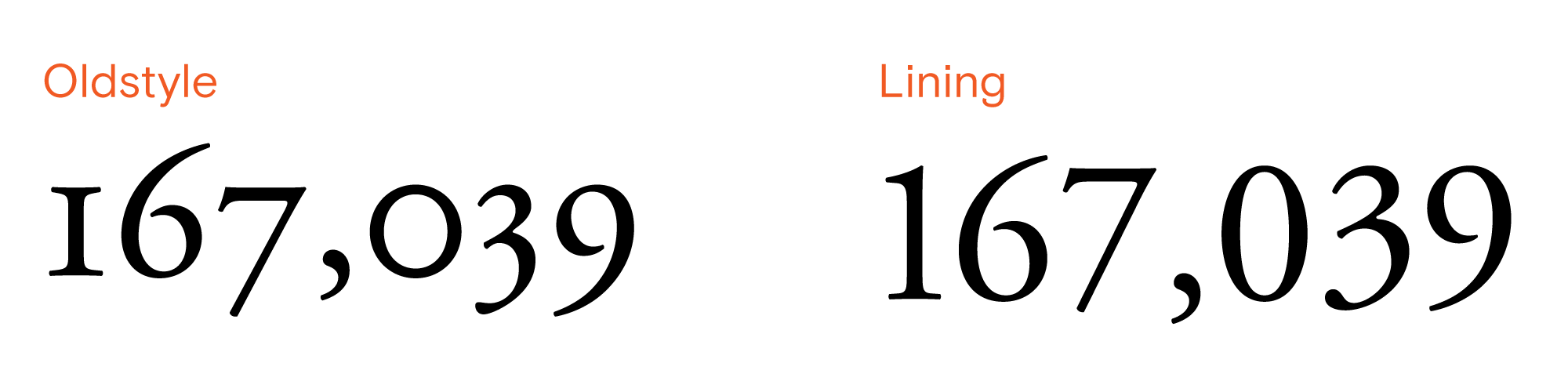
下图简明地阐述了旧体数字和等高数字之间的区别。

旧体数字与等高数字
旧体数字在句子中表现很好,在句子当中它们更匹配小写字母的尺寸和间距;等高数字更加统一,强调了一种网格式的表格结构。
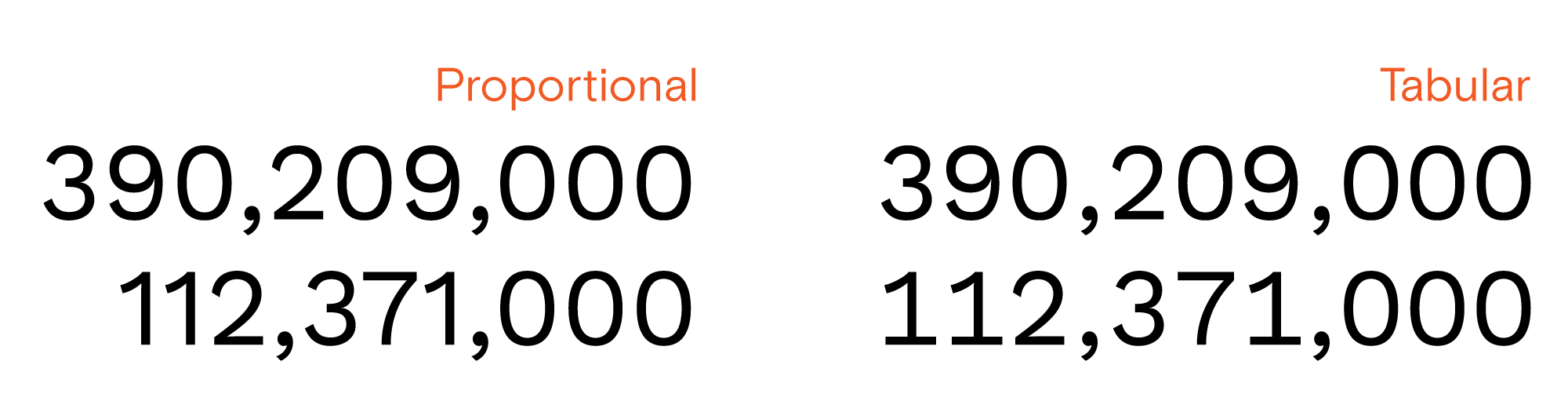
比例数字和表格数字之间的区别不是那么明显:

比例数字和表格数字
比例数字的设计初衷是保持黑白协调——也就是说字体的尺寸和间距大致相同。相反,表格数字每一个尺寸都相对独立,数字就能纵向对齐。虽然在一两行的情况下,两者区别似乎不大。但使用表格数字,能让大型表格浏览起来更轻松,不易出错。
使用等高表格数字的技巧
设计时,你需要花点精力,确保用对了数字的类别(等高表格数字并不是默认的)。Adobe产品有一个“opentype”面板,可以对数字进行适当设置,CSS也提供了一种slightly-cryptic语法用来开启这个功能。除此之外,稍微搜索一下你就能找到方向。
但也有个坏消息:并非所有字体都包含可用的等高表格数字。那些漂亮的非常贵。有少数例外:优秀的Work Sans字体是一款带有等高表格数字的免费字体。
如果找不到合适的带有等高表格数字的字体,可以退而求其次使用等宽字体——它们看起来更像“代码”,总是很适合在表格中展示数字。而且,新的Apple系统默认字体——旧金山字体,就包含优秀的等高表格数字,并且在小字号情况下表现良好。
对齐很重要
可以遵循3条半原则:
1. 数字应该右对齐 2. 文字信息左对齐 3. 表头与数据对齐 3.5. 不要使用居中对齐

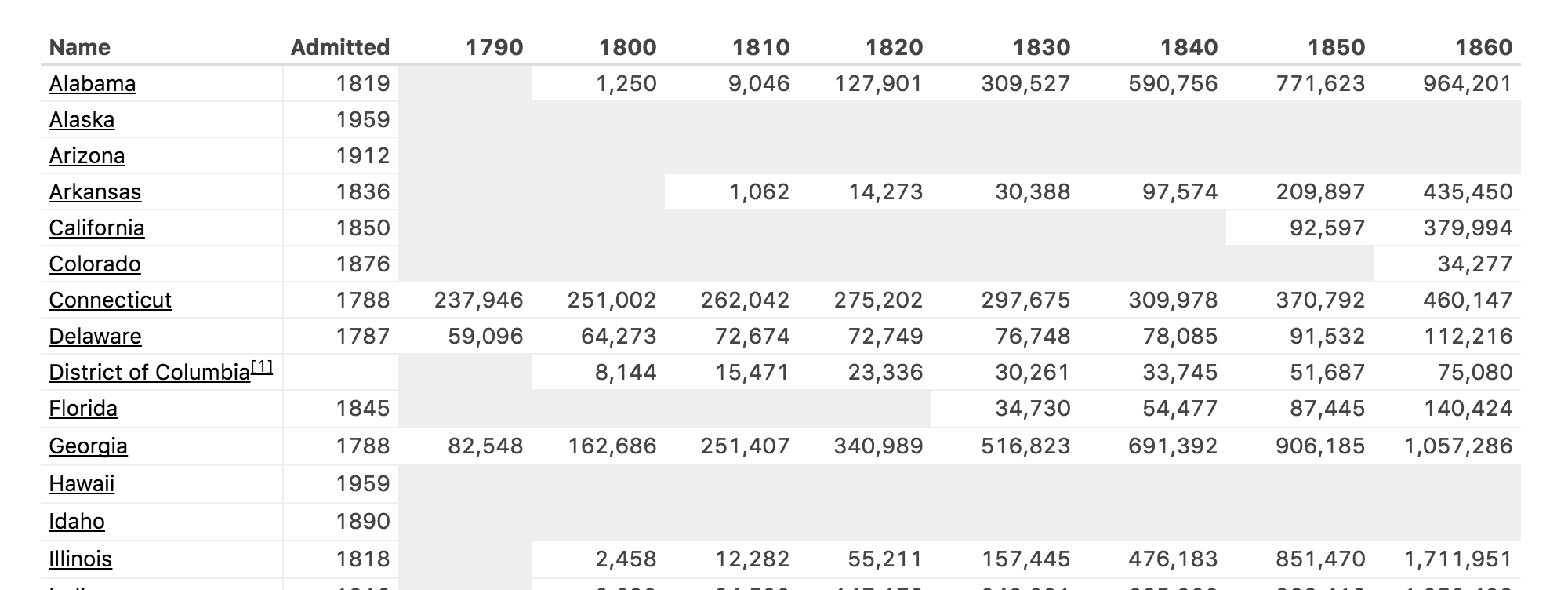
美国各州历年人口统计——维基百科
数字是从右向左读的;这是因为,我们对比数字时,首先看个位,然后十位、百位。多数人也是这么学会算数的——从右边开始,向左移动,在移动中传递数字**[1]**。因此,表格的数字应当右对齐。
文字信息是从左向右读(至少在英文中如此)。比较文本元素通常是靠字母表顺序排列:如果两个条目首字母相同,就对比第二个字母,以此类推。如果不采用左对齐,尝试快速浏览文字会使人抓狂。
通常,表头应当符合数据的对齐方式。这能保持表格竖直方向整洁,营造一致性和上下文环境。
居中对齐会导致表格的行“参差不齐”,浏览条目就会更难,常常需要额外的分隔物或图形元素。
最小数位一致 = 更好的对齐
有个简单办法能使表格正确对齐,保持数字的最小数位一致——通常是指小数部分的数位——每一列保持统一。数位展开来讲可以写一整篇文章,那么我在此就简单总结:数位用的越少越好。
短小精悍的标签
使用标签来配合数据至关重要。这些搭配的内容能让表格被更多读者理解,适用于更多的情况。

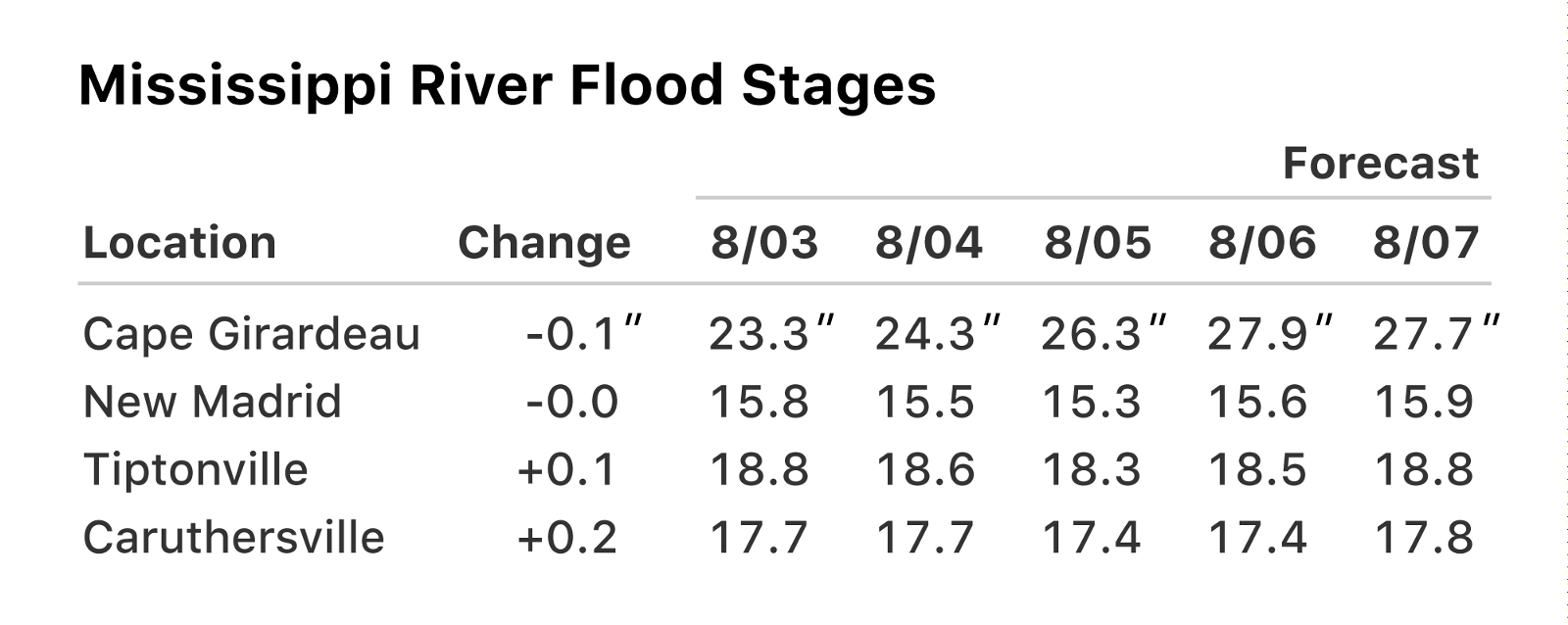
密西西比河洪水预报——NOAA
标题
虽然是老生常谈,但给数据表格起一个清晰简明的标题,与其他的设计决策同等重要。有了好的标题,表格就可以独立使用:它们可以用在许多不同场合中,也可以由外部来源引用。
单位
表格中最常用的标签,是数据的度量单位;通常,每条数据都会重复加上单位。其实不该如此,应该只在每列的第一条数据加上单位。
表头
表头尽可能短;数据表格的设计,应当使注意力集中在数据本身,而且长表头标签会占用过多的视觉空间。
尽可能少着墨
考虑如何装饰表格中的图形元素时,目标应当始终为削弱表格的痕迹,同时精确保持表格的结构。尽可能少“着墨”,就能做到这一点——也就是说,尽可能不给元素加装饰。

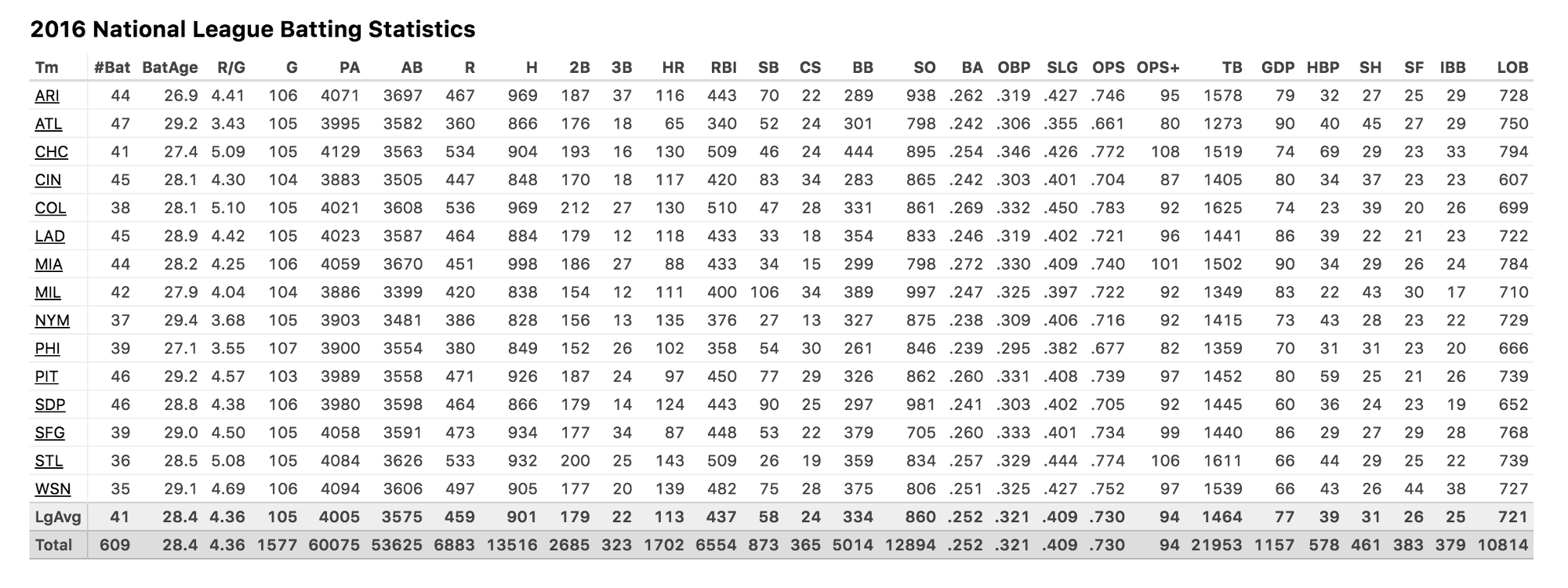
2016年美国棒球联盟击球统计——BaseballReference
分隔线
如果在表格中使用适合的对齐方式,分隔线就是多余的。它们最大的贡献,就是让你缩减元素之间的距离,但仍能区分不同元素。即使要用,分隔线也要非常淡,不能妨碍快速浏览。
水平分隔线最有用,因为它们能显著减轻长表格在垂直方向的视觉重量,加快大量数值的对比工作,或者从时间中发现趋势。
关于分隔线,我有一条未经证实的观念,间隔条纹很不好。真的非常糟糕,信不信由你。
背景
在指示不同领域的数据时,背景是最有用的:例如从单条数据转为总和或平均值。
突出显示数据,为数据增加额外信息,或者用于指明与前一时期相比有变化的数据。达成这些目的,不用背景也行。单单用一些图形元素,例如✻、†(我的最爱之一)或▵。
而且,表格应当是黑白的。运用彩色来提供组织性或增加含义,也会增加误解或错误的可能,并且引发视觉障碍者的易用性问题。
结论
表格或许很枯燥,但它们是数据丰富的文档的主要元素,值得我们投入每一丝每一毫的设计思考。设计更有效、简洁、易用的表格,可以极大改善分析理解大量数据时的痛苦体验。
延伸阅读与启发
FiveThirtyEight是一个很棒的灵感来源——他们用了一种名为Decima Mono的字体来展现数据,这是专为狭小空间展现大量数据而设计的。
Butterick的实用字体,我遇到字体相关的事情首先就会来这,其中的许多资料都保存了一份——非常实用!
最后,所有的文章和数据设计,如果没有Edward Tufte的箴言那都是不完整的。他在设计上的深刻见解不可或缺。
[1] 想了解有趣的算数方法,请看日本儿童使用的这种算盘,还有网格乘法。
原文链接:https://medium.com/mission-log/design-better-data-tables-430a30a00d8c#.9hag7vx1g








